BlackBerry patent would enable "merged images" in BlackBerry browser


A newly published BlackBerry Patent application introduces "image-stitching" technology that would enable merging of several images associated with a Web page to display these images within a merged image file.
The advantages of this technology would be greater ease of displaying multiple images in one view, as well as quicker image rendering due to the fact that the merged image file would be smaller than if the multiple images were displayed as individual files.
Entitled "Image Stitching For Mobile Electronic Devices," the Patent app's Abstract explains the general intent:
A device and method for modifying content for use on a mobile electronic device. The content includes (i) a plurality of content image files each including graphics information for generating an associated image and (ii) computer instructions including references to the plurality of image files for causing the associated images to be displayed on a display screen.
A plurality of image files are selected from the content that can be combined together to form a single image file that will have a smaller file size than the sum of the file sizes of the selected image files. The selected image files are combined into a single merged image file. The computer instructions are amended to accommodate the merged image file.
In case you are curious as to how this is done, well, just read on for two annotated Figures from the Patent application.
In some example embodiments, the images selected for merging do not need to have common dimensions, but rather just be able to be combined together into a larger image that has a smaller resulting file size than the sum of the files of the individual images. Such a combination may be achieved simply by an automated repetitive trial and error process in which the size of the combined file is compared against the size of the individual files or by more involved algorithms. In some example embodiments as will be explained in greater detail below, images having common sub-areas may be merged with the sub-areas overlapping.
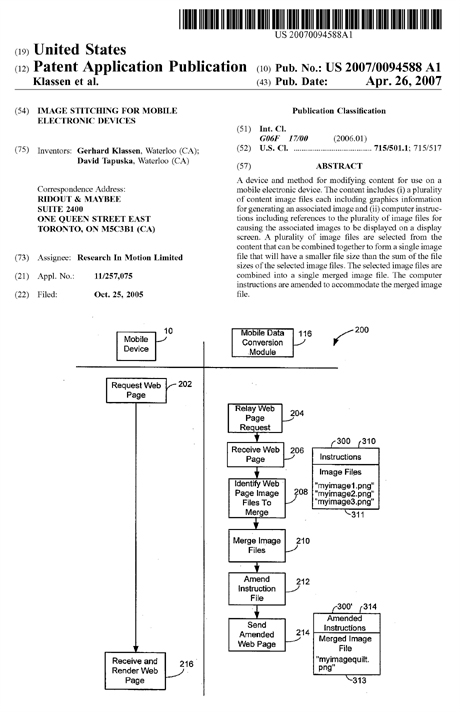
Turning again to FIG. 2, the webpage request from mobile device 10 is routed through the wireless network 110 and wireless network gateway 112 to the data conversion module 116 of a wireless connector system 114. As indicated in step 204, the data conversion module 116 relays the webpage request to the source of the web page.
In one example, the webpage request may be routed through client network 117, application/content server 118, and Internet 210 to an origin server 122 on which the requested webpage resides. In some examples, the application/content server 118 or another server connected to the data conversion module 116 through client network 117 could be the origin server. As indicated in step 206, the data conversion module 116 receives the requested webpage, including the HTML file 310 and referenced image files myimage1.png, myimage2.png and myimage3.png from the content source.
As indicated in step 208, once the data conversion module 116 receives the requested webpage it automatically identifies images within the subject webpage for merging. In example embodiments images are selected for merging into a larger image based on predetermined merger rules such that the image file defining the merged image will generally have a smaller file size than the sum of individual image files that define the individual images that are being merged.In one example embodiment, all images having a same or similar common dimension, for example images having the same height in pixels are selected for merging and then any remaining images having the same width in pixels are selected for merging.
In some example embodiments, the images do not need the same dimension, but require a similar dimension--for example images falling within a predetermined variance in height in pixels may be merged, and images falling within a predetermined variance in width in pixels may be merged.
In the example webpage 300 of FIG. 3, each of the images 302, 304 and 306 are 32 pixels wide and 32 pixels high and share a common colour palette. Accordingly, their respective image files myimage1.png, myimage2.png and myimage3.png are selected for merger by data conversion module 116.
The use of a series of images having common dimensions and colors is relatively common on web pages--for example similar images may be used as headings or topic dividers throughout a webpage. Accordingly, combining images having a common dimension and/or similar color scheme will often result in a smaller cumulative file size for a webpage.
Similarly, applications often use similar colors and dimensions for visual images associated with the same skin or theme, and thus combining images having a common dimension and/or similar color scheme will often result in a smaller cumulative file size for an application.
As indicated in step 210, once the image files for merger have been selected they are then merged by the data conversion module 116. In one example embodiment, images having the same height are merged into a single image in which the formerly separate images are arranged adjacent each other in a row.