The BIG browser benchmark: All the latest browsers tested

There have been a lot of changes in the browser world since I last carried out the Big Browser Benchmark, with not only new browser versions, but a new test to throw at the browsers.
Let's pit the leading browsers against four of the toughest benchmark tests available to see which one is triumphant. Here are the browsers (all the browsers tested are the very latest versions) that will be run:
- Chrome 23
- Firefox 16
- Opera 12
- Internet Explorer 9 (32-bit)
- Internet Explorer 10 (32-bit)
- Safari 5
Here are the tests that the browsers will face:
- SunSpider JavaScript 0.9.1: A JavaScript benchmark developed by Apple's WebKit team in 2007 with a focus on real-world problem solving;
- V8 Benchmark Suite: A pure JavaScript benchmark used by Google to tune the V8 JavaScript engine;
- Peacekeeper: FutureMark's JavaScript test which stress-tests features such as animation, navigation, forms and other commonly utilized tasks;
- Kraken 1.0: Another JavaScript benchmark developed by Mozilla. This is based on SunSpider but features crucial benchmarking enhancements;
- RoboHornet: A Google-led open-source browser benchmark.
All testing carried out on a Windows 7 (32-bit) machine, running a P8600 2.4GHz dual-core processor, 4GB RAM, and an NVIDIA GeForce 9400M graphics card.
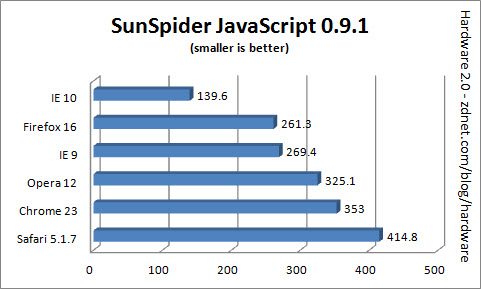
SunSpider JavaScript Benchmark
SunSpider is a JavaScript benchmark developed by Apple's WebKit team in 2007, and has its focus in real-world JavaScript uses such as text manipulation and encryption. SunSpider is considered by many to be the most comprehensive browser benchmarks available, but as browsers have become faster the tests are now seen as too easy.

The clear winner here is Internet Explorer 10, clearly halving the time it took Firefox 16 and Internet Explorer 9 to complete the test, which themselves are comfortably ahead of the rest of the pack.
V8 Benchmark
A pure JavaScript benchmark used by Google to fine-tune the V8 JavaScript engine of Google's Chrome browser. The final score is computed from the results of seven demanding tests. This is the tool used by Google to optimize its Chrome browser.
Chrome 23 aces this test, significantly ahead of Firefox 16 and Internet Explorer 10.
Peacekeeper Benchmark
A browser benchmark tool from Futuremark, the makers of benchmarking tools such as 3DMark and PCMark. The test covers a lot more than just the JavaScript engine, and gives a good overall view of how fast a particular browser is from the front-facing end.
Google Chrome 23 is once again comfortably ahead of the competition, with Opera 12 coming in a distance second place -- Opera's best score to date in this series of tests.
Kraken Benchmark
This is Mozilla's JavaScript benchmark tool. A very demanding test that, like SunSpider, focuses on creating realistic browser workloads.
A close fight between Firefox 16 and Chrome 23, but Firefox 16 manages to take the lead. Internet Explorer 10 holds third place, but Microsoft has a lot of work to do if it is to have a chance of beating Mozilla or Google.
RoboHornet Benchmark
This is the new kid on the browser benchmark block. It is Google's vision of a modular, independent, and open-source benchmark comprising of tests created and voted on by developers and designers, with consultation from standards bodies and vendors.
RoboHornet is currently in alpha testing, so it is very much a work in progress and as such the results should be taken with at least a small pinch of salt. That said, it is a test worth keeping an eye on, and is another metric by which to test modern browsers.
Interestingly, it is Apple's Safari 5 that comes first in these test, which is curious given that Apple hasn't updated it in months and has not made Safari 6 available to Windows users. Second and third place spots go to the two most recent versions of Internet Explorer, version 10 and 9, with Chrome 23 in fourth place.
Conclusion
So, with all that, which browser is best?
To be perfectly honest, it's hard to draw any firm conclusions from the data given that there's no overall winner. Chrome 23 grabs the top spot in two of the tests, with the other three going to Internet Explorer 10, Firefox 16, and Safari 5, making statistically the latest version of Google Chrome the overall winner.
That said, the score that Microsoft's Internet Explorer 10 achieves in the SunSpider benchmark is impressive, and it pulls in a respectable score in the other four tests, so it's clear that Microsoft has done a lot of work to make its browser a lot better.
Mozilla's Firefox 16 is also no slouch, also pulling in respectable scores in most of the tests.
I've said it before, but it's worth saying again: I don't think that JavaScript performance is an issue any more, and certainly when it comes to real world testing it's hard to see a difference between any of the browsers (certain HTML5 sites notwithstanding, given that some are heavily optimized for a particular browser). In fact, unless one of the players managed to boost JavaScript performance by an order of magnitude, shaving a few milliseconds off here and there hardly matters any more.