Firefox is still king for developers

Firefox is still king when it comes to daily work on the tubes, despite the steady increase in the buzz surrounding the open-source Webkit project, on which Safari and Google Chrome are based.
With each passing day the Webkit hype-machine grows: Webkit-based Safari 4 is a fast, standards-compliant browser that is at the top of the pack in terms of page rendering; since November there have been wishful rumours of IE switching its rendering engine to Webkit; and it also is the engine behind Google Chrome and Adobe AIR.
I myself use Webkit nightlies as my primary browser of choice on my MacBook, however, when the need for HTML development or inspection occurs, it's time to start up Firefox. I have a few clear cut reasons for this.
1. View selection source
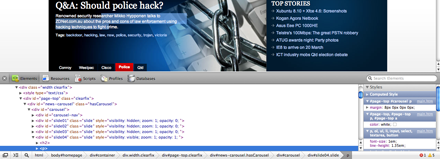
Although Safari 4 officially introduced the browser's new development tools, the simple matter is that Firefox's is better. Take for instance the common example of wanting to view the source code of a particular area of a page.

Safari hides the selected text inside the highlighted <p> tag.
(Credit: Chris Duckett/ZDNet.com.au)
(Credit: Chris Duckett/ZDNet.com.au)
When choosing "Inspect Element" within Webkit, the text that we are after is within the highlighted <p> tag. Within Firefox, the selection I am after is shown immediately to me and highlighted.
I'll be the first to admit that this is a trivial example, it is trivial to open the highlighted <p> tag, and that Webkit's tools give a better idea of the surrounding HTML than the Firefox example.
But programming efficiency is all about removing these trivialisations — if I need to open a rolled up tag 50 times a day then that is 50 more times I'll be annoyed. And developers are angry enough as it is.
2. Plug-ins
While Webkit's development tools are nice, they are much the same as the Firebug set of tools that have been around for a lot longer and are available as a plug-in for Firefox. When the next leap in browser-based development tools occurs, I'll bet that it will happen on Firefox. Plug-ins are a lot easier to create and are more flexible than attempting to get an untested tool committed to into a project's trunk.
3. Squirrelfish is flaky
Despite what the marketing honchos at Apple may want you to call it, that new "Nitro" engine is actually an unholy alliance between a friendly squirrel and an emotionally stable fish who loved each other very much.
And although Squirrelfish (Webkit's Java interpreter) is blisteringly fast, it still has aspects of it that are "flaky". I assume that this is because it is a lot stricter on what it will execute than Firefox or IE. A particular banking site I know of has to be used in Firefox if you want to have particular fields auto-completed. It's another one of those small bugs that hold Webkit back.
Closing thoughts
The old adage of "the right tool for the job" is true in life and therefore true for web development.
Webkit is a great everyday browser that has minor quirks that will occasionally need you to find another browser for an older site. But Firefox is the tool of choice to getting down and dirty in code. Firefox plays to its strength that it was developed by geeks, for geeks — and has an unbeatable repertoire of development tools to choose from.
As for using Internet Explorer, excuse me while I find something less painful to pursue.