More Google Web Browser goodness: Chrome 12


"Wait," you say, "Didn't Google just release a new edition of Chrome last month?" Yes, yes they did: Chrome 11 and now they're back with another one. If you're a cynic like me, your first thought might have been: "Is there anything new here besides the number? Is there really anything here that demands it be called a major new release?" The answer to those questions is: Yes. Yes, there are sufficient new features in this model for it to be worth given a new number.
The biggest changes have been security improvements. As Ed Bott reported recently, Chrome has had trouble with identifying phishing malware. Now, Chrome has improved its phishing and malware detection so that it does a better job of detecting potential trouble headed your way from the Internet.
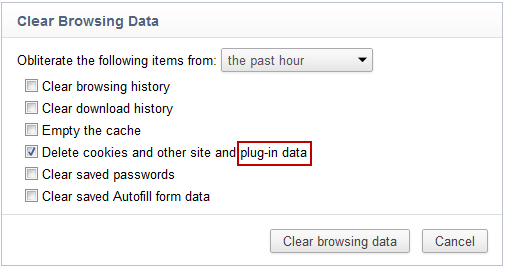
Google has also improved how it handles Adobe Flash Player's Local Shared Objects (LSOs), aka Flash cookies. On other browsers, there was no native way of handling them you could either manage them with Adobe's own online LSO manager. In Chrome 12, you delete Flash cookies from inside the browser. To do this use the command
Wrench > Tools > Clear browsing data
and select "Delete cookies and other site and plug-in data."
Another feature, but one that I don't see much use for on today's Web is Chrome now supports 3D CSS (Cascading Style Sheets). This enables 3D effects. It's neat, but I expect I'll have a 3D television in my living room before I use this much on the Web. To use it properly, you'll need to run Chrome 12 on Windows Vista or above or Mac OS X 10.6 or above. There's no Linux or Chrome OS support. Grrrr! You also need a system with 3D graphics so if you have a low-end system you may be out of luck.
If you want to see what it looks like, or you're just a fan of Aardman Studio's Wallace & Gromit, you can watch 3D CSS at work in this HTML5 video experiment, Shaun the Sheep.
Page 2: [Chrome 12 on the test-bench] »
Chrome 12 on the test-bench
Performance:
So much for features, but when you're talking about Chrome what most people want to know about is its performance. Ever since Chrome first came out, it's been known as a fast, very fast, Web browser. Here's what I found in this go-around.
As usual, I've been using Chrome 12 on both my Linux and Windows PCs. For test purposes I used my faithful old Windows 7 test box: a Gateway DX4710. This PC is powered by a 2.5-GHz Intel Core 2 Quad processor and has 6GBs of RAM and an Intel GMA (Graphics Media Accelerator) 3100 for graphics. It's hooked to the Internet via a Netgear Gigabit Ethernet switch, which, in turn, is hooked up to a 25Mbps (Megabit per second) cable Internet connection.
On it, I ran both Chrome 12 and the latest version of Internet Explorer (IE) 9, using a variety of benchmarks. Before moving to pure performance I checked out their compatibility with standards.
My first test was the Acid 3 compatibility test. This checks out how browser, or not, is with various Web standards such as CSS, JavaScript, and Extensible Markup Language (XML). Here, Chrome, with a perfect score of 100, proved better than IE 9 did with its 95.
Next I ran the HTML5 Test. This benchmark is exactly what its sounds like" It checks to see how compliant the Web browser is with the HTML5 Web page standard. Once more Chrome came out on top with a score of 291 out of a maximum of 400. IE flops here with a score of only 130 points. Curiously though, Chrome 12 is slightly less compliant than Chrome 11 was with HTML 5. Chrome 11 scored 293 on the same test.
As for pure performance, I started with Kraken 1.0. This is Mozilla's update of the Sunspider JavaScript benchmark but, Mozilla claims, "Kraken focuses on realistic workloads and forward-looking applications." In Kraken, the lower scores are best. Here, Chrome 12 not only blew away IE, 5449.8ms to 17,051.9, but it also left Chrome 11 with its score of 6,311.7 eating its dust.
After that I put them on the test-bench with Peacekeeper. In benchmark, higher scores are better. Here, Chrome 11 and IE were close with Chrome 11 ahead by a nose with a score of 8,427 to IE's 8,343. Chrome 12, however, proved to be slower than both with 7,939.
By the accounting of Google's own V8 Benchmark Suite, their JavaScript benchmark, where higher scores are better, Chrome 12 has the lead with a score of 7,797 with IE way, way in the back with 2,193. On the other hand, Chrome 11, with 9,122 was faster still.
Last, but never least, according to the grand-daddy of JavaScript Web benchmark, SunSpider JavaScript 0.9.1, Chrome 12 had a score of 278, In this benchmark, where lower is better IE is the winner with 252.6, but at least Chrome 12 was faster than Chrome 11.
The bottom line is that while Chrome 12 is fast, it's actually not, taken everything into consideration, as fast as it once was. I wonder whether in adding security and other features, if Chrome is getting to be a little too heavy,
Mind you, Chrome's still my favorite Web browser, and I really, really like getting control of my Flash cookies, but I'm going to be keeping a close eye on future iterations of Chrome. Firefox also used to be the hands-down winner and then it got slow, fat, and even now its memory leaks are an annoyance. I'd hate to see Chrome go down a similar path.
Related Stories:
Browser Wars: Chrome winning, IE losing
Microsoft Office Web Apps to officially support Chrome with Office 2010 Service Pack 1
IE9 versus Chrome: which one blocks malware better?
Four Reasons Firefox 4 can make a go of it--And one reason why it can't