Mac Safari's cool new Inspector

As a reluctant web page developer on StorageMojo and for friends, I often wonder how a page I like is done. With Safari's cool new Inspector I don't have to wonder any more.
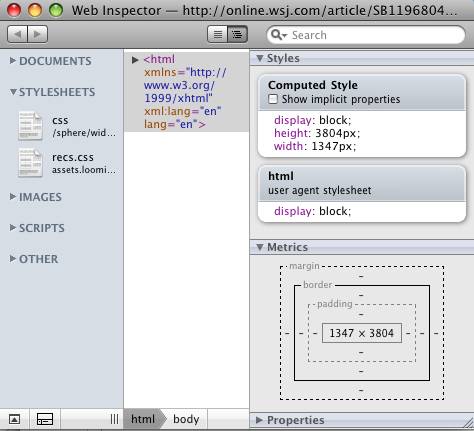
Here's is what the Inspector looks like:
It makes it easy to pick out the CSS, documents and other components of a page. Check the "Show implicit properties" box for even more data on the page.
A quick tour This shows the Inspector as an independent window, but if you click 2nd from the left icon at the bottom of the window it will show up at the bottom of the Safari window. Click on "body" and the body code will appear, highlighted.
Enabling the Inspector functionality requires a quick trip to the Terminal (located in your Utilities folder). At the prompt enter
defaults write com.apple.Safari WebKitDeveloperExtras -bool true
Restart Safari, right click on a web page and you'll see a new "Inspect Element" option.
Comments welcome, as always. Firefox's Firebug add-on is an option for devoted FF users.