Google launches Portals, a new web page navigation system for Chrome


More Google I/
At the I/O 2019 developer conference yesterday, Google launched a new technology called Portals that aims to provide a new way of loading and navigating through web pages.
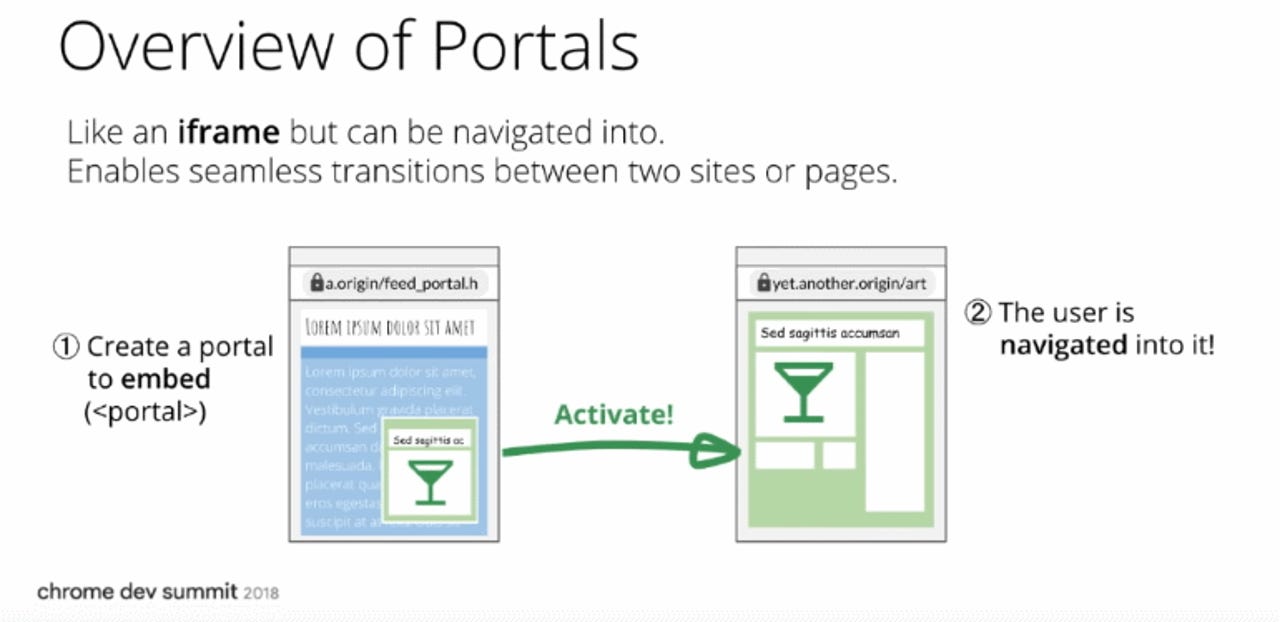
According to Google, Portals will work with the help of a new HTML tag named < portal >. This tag works similarly to classic < iframe > tags, allowing web developers to embed remote content in their pages.
The difference between a portal and an iframe tag is that Google's new Portals technology is an upgrade over iframes.
Google says portals allow users to navigate inside the content they are embedding --something that iframes do not allow for security reasons.
Furthermore, portals can also overwrite the main URL address bar, meaning they are useful as a navigation system, and more than embedding content --the most common way in which iframes are used today.
Google engineers hope that their new Portals technology will take over the web and become the standard way in which websites transition between links.
For example, engineers hope that when a user is navigating a news site, when they reach the bottom of a story, related links for other stories are embedded as portals, which the user can click and seamlessly transition to a new page.
The advantage over using Portals over classic links is that the content inside portals can be pre-loaded while the user scrolls through a page, and be ready to expand into a new page without having the user wait for it to load.
The feature was first announced at the Chrome Dev Summit last year in November, but starting today, Portals are supported in the latest version of Chrome Canary for Android, Mac, Windows, Linux, and Chrome OS.
To enable it, users will have to enable the Portals Chrome flag by visiting chrome://flags/#enable-portals.
For now, only Chrome Canary supports this technology, but if you want to play around with a demo, one is available here.
In a blog post describing the new Portals technology, Google focused on positioning Portals as a new technology for supporting better transitions between web pages, highlighting the way it could be used to improve web page navigation on mobile devices, where touch gestures make using portals a seamless experience.
It's pretty clear that Google engineers took their inspiration from app screen transitions and the quick way apps move between different screens and attempted to replicate the same thing, but via native HTML, JavaScript, and CSS code.
However, Portals has much more potential. For starters, it could become the standard technology for embedding content, replacing iframes. Portals allow a user to watch/listen to embedded content and then transition seamlessly to its origin page, where they could leave comments or open other media.
If this technology will catch on depends on website owners --as always. Many may not be willing to re-code their sites to use portals, despite the advantage of speedier page transitions.
No other browser vendor has expressed interest in supporting the Portals standard, as of yet. More technical details about Portals are available in the WICG draft, this explainer, or the official Google design document.
All the Chromium-based browsers
More browser coverage:
- Google Chrome to support same-site cookies, get anti-fingerprinting protection
- Mozilla releases Firefox 66.0.4 with fix disabled add-ons issue
- Ex-YouTube developer reveals how he 'conspired to kill IE6'
- Windows 10 security feature causes 'huge' Chromium performance issues: Fix coming
- Mozilla announces ban on Firefox extensions containing obfuscated code
- Firefox add-ons disabled en masse after Mozilla certificate issue
- How Mozilla uses AI to manage Firefox bug reports TechRepublic
- Brave's privacy-first browser ads arrive with promised payout for you CNET