Internet Explorer 9 Platform Preview 3

Microsoft's plan to release regular updates of its Internet Explorer 9 Platform Preview continues apace, with tonight's unveiling of the third release since March. Designers and developers will find this the most significant version yet, as it adds support for three key HTML 5 components – the VIDEO and AUDIO tags and the CANVAS drawing surface.
One of Microsoft's aims with IE 9 is to show just how much of the browser functionality can be offloaded to the GPU, and this release goes a long way to do just that, with both VIDEO and CANVAS tags using Direct X to give the browser desktop application like performance. At the same time it carries on delivering the "same markup" philosophy, so code written to work in IE9 will run in any HTML 5 browser – including Chrome and Firefox. Other graphic updates include support for Web Open Font Format, with sub-pixel rendering for a smooth layout. Designers will be able to use this to deliver fonts directly to browsers, without users needing local fonts to see a page.
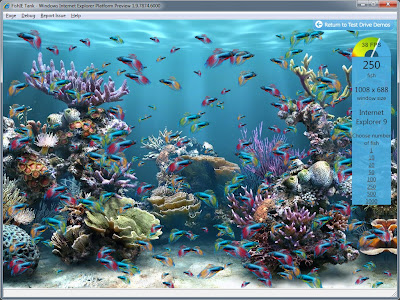
 250 fish in an aquarium at 38fps using GPU accelerated CANVAS.
250 fish in an aquarium at 38fps using GPU accelerated CANVAS.
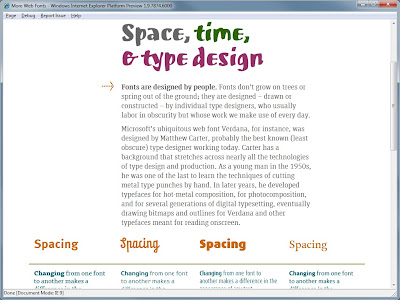
 Web Open Font Format Support gives web designers the same layout – everywhere.
Web Open Font Format Support gives web designers the same layout – everywhere.
It's not just graphics that gets an update in the latest release. Microsoft has also worked on its Chakra JavaScript engine, giving it a considerable speed up. It's now 25% on the SunSpider benchmark, coming in at around 350ms. That's faster than Chrome 4 and within 20ms of Safari 5. Speed isn't the only upgrade to Chakra, as it also gains ECMAScript 5 support, with new language constructs for arrays and objects. That also means a change in IE9's ACID3 score, a rise from 68 to 83. Much of that comes from the addition of ECMAScript 5, with the rest from implementation of additional APIs.
Video support remains focused on H.264, though in a conversation with ZDNet UK, Principal Group Program Manager for Internet Explorer Rob Mauceri noted that while H.264 remains the preferred codec, if users install the WebM VP8 codec, the browser will use it as well. Designers will be able to specify a preferred codec, and if that's not present IE9 will fall back to using alternatives. However there's work still to be done, especially around coming up with best practices for video markup that works across all browsers.
Browsers need to work with the real world, not just test suites, and Microsoft has worked with Amazon to deliver two rather excellent HTML 5 demonstration applications. One is an interactive bookshelf, the other uses IMDB to deliver HD-quality movie trailers. Mauceri told us that the lessons from building the apps (and there were many) will be used to help educate developers work with CANVAS, as there are considerable differences between building a graphical application that runs in a browser and designing a page layout.
 Amazon gets HTML5 in the IE9 platform preview.
Amazon gets HTML5 in the IE9 platform preview.
This is a significant pre-beta release, with a lot of new features. Microsoft's commitment to the open web is no longer in question, with the addition of CANVAS support, as well as the promised VIDEO and AUDIO tags. The Chakra JavaScript engine continues to impress, with performance matching that of the market leading browsers already.
There's really only one real quibble – the Platform Preview still has a limited user interface, targeted at developers and designers. With the features this release is demonstrating, it's getting very close to being a browser we'd be happy to run all the time. Roll on the beta release!
Simon Bisson