Pixel bloody perfect

A big bonus of contract web dev work is the sheer number of handy tips, workflows and new technologies that you come across.
At my last project, Tim opened my eyes to the delights of the CodeKit local webdev processor by Bryan and the Tower visual Git client for the mac.
Now it’s pay-back time. I was showing Richard the Pixel Perfect addon for Firefox, which enables you to overlay an image on a page. (For all you Chrome users, there’s an equivalent extension called Perfect Pixel.)
Here’s a quick HowTo Get The Best Out Of It:
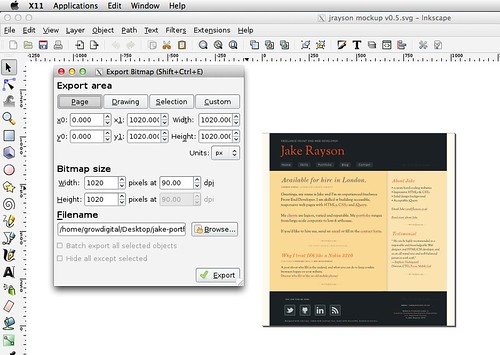
1 Export your mockup as a PNG or JPEG. I use Inkscape for creating mockups, as it is truly the best graphics app on the planet.
2 Import your image
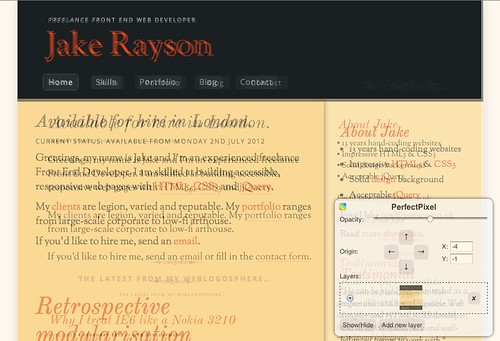
3 Be impressed. See how your mockup image overlays your website build.
4 Invert your mockup. To take your pixel perfection to the next level, invert your mockup and import it. I used Pixelmator for this, as Photoshop is bloat.
5 Be very impressed. By inverting the image, and then setting the overlay to 50%, where your website build is spot on, there is a perfect sea of grey. Where your website build is off, you will see dischord and fractitiousness.
As you can see from my examples, my own website is a bit off the original mark. But, do as I say etc…