Facebook Comments go mobile

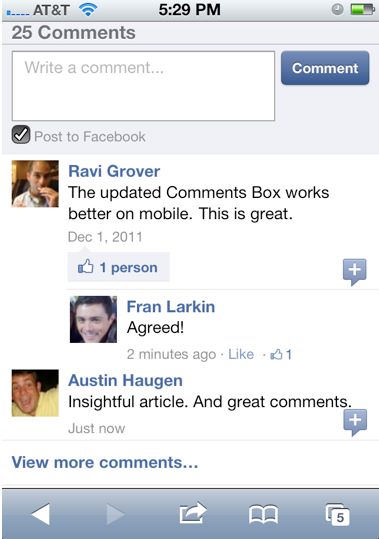
Facebook today launched the Comments Box plugin for mobile. The move means media sites can engage their readers on mobile devices, while users can comment on news regardless of what device they're reading it on.
If your website has already embedded the Facebook Comments Box, the plugin will automatically appear on the mobile web version of your website. Here are the official details form Facebook Developers:
The mobile version will automatically show up when a mobile device user agent is detected. You can turn this behavior off by setting the mobile parameter to false. Please note: the mobile version ignores the width parameter, and instead has a fluid width of 100% in order to resize well in portrait/landscape switching situations. You may need to adjust your CSS for your mobile site to take advantage of this behavior. If preferred, you can still control the width via a container element.
"The Comments Box for mobile is the latest update to the plugin to make commenting more social and authentic, improve the quality of conversations online, and drive traffic and engagement to media sites," a Facebook spokesperson said in a statement. "We look forward to seeing continued innovation among media organizations building new social experiences with Facebook Platform."
Facebook's Comments Box plugin requires that users make comments using their real identity. This has caused a huge debate online, especially in places where free speech isn't a right and revealing your full name could get you into serious trouble, as other platforms don't have this obligation. Nevertheless, Facebook says it is "continuing to see media sites of all sizes add the Comments Box."
See also: