Firefox 4 Beta 1

It's a good year for web browsers. The move to HTML5 is encouraging innovation, and the arrival of common benchmarks like SunSpider and ACID3 (as useful as they may or may not be) is pushing the underlying rendering engines to deliver desktop-like performance for web applications. Microsoft is making great strides with IE9, Opera's eponymous browser just keeps getting faster, Apple's Safari aims to make the web simpler, while Google Chrome manages to stay both fast and easy to use as it adds feature after feature. Now it's time for Mozilla to show the world what it's got up its scaly sleeve.
Last night Mozilla announced the arrival of Firefox 4 Beta 1. Originally intended to be Firefox 3.7, the number of changes and improvements made during development led to Mozilla bumping it up to version 4.0. As well as a new, streamlined, look and feel (on Windows only at the moment), there's also an updated version of Mozilla's Gecko HTML rendering engine.
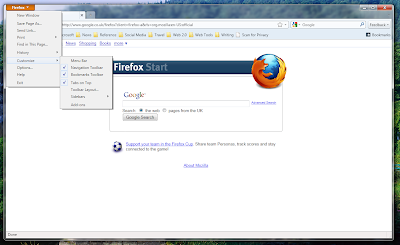
 The new look Firefox 4 on Windows - Mac and Linux users have to wait for the new UI
The new look Firefox 4 on Windows - Mac and Linux users have to wait for the new UI
While the new Chrome-like UI is the most obvious change, with its top-level tabs and fewer icons, the real changes come under the hood, with Gecko 2.0 and an improved version of the TraceMonkey JavaScript engine. The new Gecko is an HTML5 parser that scores a respectable 97 on the Acid3 test, with support for inline SVG and the WebM open source video codec. Browser performance is becoming more and more important and Mozilla's made architectural changes to Gecko that mean a significant speed up.
 Watching a WebM video on YouTube
Watching a WebM video on YouTube
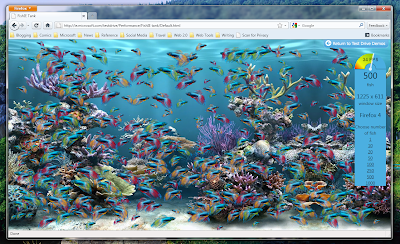
Microsoft has made much of its Direct2D-based GPU-powered rendering in IE9, and Mozilla has added something similar to Firefox 4. It's not enabled by default, though, so if you want to use it you'll need to enable it manually. We tried it out on Microsoft's IE9 TestDrive site, and were impressed by the results. Only a couple of the more complex canvas-based demos failed to run, and while speeds weren't quite what IE9 manages, they were more than respectable (in the fish tank canvas demo IE9 gets 39fps with 500 fish, while Firefox 4 gets around 35fps). It's good to see more than one browser adopting GPU rendering features – our only request for Mozilla is that it makes GPU rendering the default, not an option.
 Running the FishIE Tank test page in Firefox 4 with GPU acceleration enabled
Running the FishIE Tank test page in Firefox 4 with GPU acceleration enabled
HTML5 is about more than just page layout, and many of the new tags supported by Firefox 4 also help add semantic capabilities to the web. Instead of using header tags, you can now use <article>, <section>, <nav> and the like to explicitly describe just what a section of a document is – helping search engines build better indexes, and also making it easier for designers and developers to read raw HTML. There are also new form capabilities, making it easier to write complex forms while keeping the markup understandable.
It's not just HTML that gets an upgrade with Firefox 4, and Mozilla has added more CSS3 features, including getting Firefox ready for touch. While many new features use the in development -moz prefix, some have moved to the official namespace. It's going to be a while before Gecko supports CSS3 fully, so you'll need to be careful about delivering safe, multi-browser stylesheets.
End users will find the new user interface easy to use. The new Firefox button takes a tip from Office 2010, with a one stop drop down for most key browser functions. You can still use the Options dialog box to customise your browser, with a new browser-based view for managing add-ons, plugins and themes (though most Firefox add-ons aren't ready for Firefox 4 yet). It's certainly a lot simpler than the old Firefox UI, with fewer menu options and better designed dialogs – and should help with Mozilla's aim of making Firefox quicker to use. If you need it, it'll be on the big orange button…
With Beta 1 out the door, Mozilla looks on target for an end of year release for Firefox 4. It's a big move forward, and we look forward to seeing other planned features (like built-in support for the Weave sync service) in future betas. Of course like all betas this isn’t ready for prime time, but it's well worth downloading and checking out – especially if you're a designer and developer who wants to work with HTML5 and WebM.
Simon Bisson