The BIG browser benchmark: Chrome 18 vs Opera 11 vs Firefox 11 vs IE9 vs Safari 5

Now that Google has released Chrome 18 it's time to update the Big Browser Benchmark, where we take the leading browsers and pit them against four of the toughest benchmark tests available to see which is the tortoise, and which is the hare.
Here are the browsers that will be run:
- Chrome 18
- Internet Explorer 9 32-bit
- Firefox 11
- Chrome 17 (left in the running for comparison with Chrome 18)
- Safari 5
- Opera 11
Note: All browsers are the latest build.
Here are the tests that the browsers will face:
- SunSpider JavaScript 0.9.1 - A JavaScript benchmark developed by Mozilla with a focus on real-world problem solving.
- V8 Benchmark Suite - A pure JavaScript benchmark used by Google to to tune the V8 JavaScript engine.
- Peacekeeper - FutureMark's JavaScript test which stress-tests features such as animation, navigation, forms and other commonly utilized tasks.
- Kraken 1.0 - Another JavaScript benchmark developed by Mozilla. This is based on SunSpider but features some enhancements.
All testing carried out on a Windows 7 64-bit machine running a Q9300 2.5GHz quad-core processor with 4GB of RAM and an NVIDIA GTX 260 graphics card.
On with the testing!
SunSpider JavaScript Benchmark -->
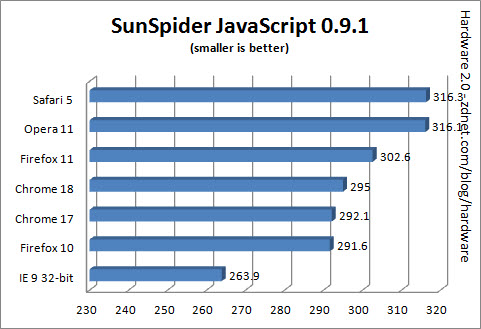
SunSpider JavaScript Benchmark
SunSpider is a JavaScript benchmark developed by Apple's WebKit team in 2007.- Hare: IE9 32-bit
- Tortoise: Safari 5
- Chrome 17 and 18 are neck-and-neck in this test.
Results from March 2012 | February 2012 | December 2011.
V8 Benchmark -->
V8 Benchmark
A pure JavaScript benchmark used by Google to fine-tune the V8 JavaScript engine of the Google Chrome browser. The final score is computed from the results of seven demanding tests.- Hare: Chrome 18
- Tortoise: IE9 32-bit
- Chrome 18 takes the lead by a whisker.
Results from March 2012 | February 2012 | December 2011.
Peacekeeper Benchmark
A browser benchmark tool from Futuremark, the makers of benchmarking tools such as 3DMark and PCMark. Covers a lot more than just the JavaScript engine and gives a good overall view of how fast the browser is.- Hare: Chrome 17
- Tortoise: IE9 32-bit
- Chrome 17 retains the lead, but in real terms both version 17 and 18 have near identical scores.
Results from March 2012 | February 2012
Kraken Benchmark -->
Kraken Benchmark
This is Mozilla's JavaScript benchmark tool. A very demanding test.- Hare: Chrome 18
- Tortoise: IE9 32-bit
- Chrome 18 squeezes into the lead.
Results from March 2012 | February 2012 | December 2011.
Conclusion -->
Conclusion
Little has changed since the last time I ran the Big Browser Benchmark because the only big change is that Google has shipped Chrome 18. Overall, Chrome 18 offers about the same performance as Chrome 17. It seems that for this release Google couldn't squeeze much more performance out of the JavaScript engine.The biggest change in Chrome 18 is related to hardware acceleration. Chrome 18 enables accelerated Canvas 2D on both Windows and Mac systems that are kitted out with compatible GPUs. The release also expands support for WebGL 3D on older systems.
Chrome 18 users can type chrome://gpu in the address bar to see a summary of what hardware acceleration standards their system supports.
Nine vulnerabilities have also been patched, three of which were ranked as 'high' and five as 'medium.'
I've said it before, but it's worth saying again. I don't think that JavaScript performance is an issue any more, and certainly when it comes to real-world testing it's hard to see a difference between any of the browsers (some HTML 5 sites not withstanding, given that some are optimized for a particular browser). In fact, unless one of the players managed to boost JavaScript performance by an order of magnitude, shaving a few milliseconds off here and there hardly matters any more.
<< Home >>