The coming RIA wars: A roundup of the Web's new face

A host of powerful new methods for rapidly creating compelling browser-based software (aka Rich Internet Applications) have recently come to market, or are rapidly heading there. While the technique getting the most press by far these days is still Ajax, there are a number of new approaches that are intent on dislocating this often finicky and hard to work with -- though very powerful -- browser software model. The goal? To help us more easily develop the next generation of Web applications that are every bit as good as or better than desktop PC applications.

The motivation for all this is simple; most of the world of software is moving to the browser and SaaS -- and therefore the Web and your local Intranet -- despite the browser lacking an innate capability for hosting sophisticated applications. This lack notably includes support for rich media such a video, audio, and 3D graphics. The fact is, Ajax is a solution that makes the most of fairly severe constraints in the browser, particularly not having the full support of an operating system, no access to powerful programming languages, and very few good development and debugging tools. Yet it does quite well enough because the best Ajax applications build on top of the model of the Web and favor granulated data and software widgets all usable, discoverable, and "assemblable" by the vital hyperlink structure of the Web.
But Ajax looks like it will face blistering competition from Flex, OpenLaszlo, WPF/E, XBAP, XUL, Java Browser Edition, and others
But a host of companies and open source efforts are in the process of delivering -- in a seemingly endless series that began earlier this year -- one RIA solution after another. The majority of these succeed in making the creation, management, and maintenance of Rich Internet Applications (RIAs) not only easy, but far more cost-effective and with features that Ajax might never be able to match.
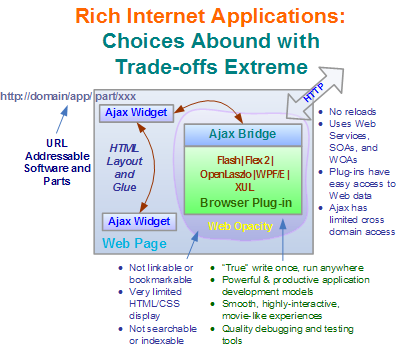
However, what many people are still not tracking is that all of these approaches require deliberate add-ons to the browser, usually via disruptive plug-ins, that in themselves often have dramatic trade-offs. One of the worst of these is breaking the model of the Web. This specifically is the concept of link structure and a transparent content model, which makes the Web so powerful via its ability to enable search, propagate links to others, resurrect views of information by URL, and so on. Bottom Line: Application models with considerably less ability to trigger network effects just aren't as exciting in the Web 2.0 era.
That's not to say there isn't plenty of room on the Web for these and other user interface techniques; far from it. Often your application will either require the unique features these RIA approaches or you will find that expecting the average software developer to create rich, sophisticated applications using Javascript in the browser is not a reasonable expectation. The fact is, the declarative model of the new RIA tools -- and Flex, Laszlo, XUL, and XAML-based platforms in particular -- is an amazing advance that changes the model for developing software from a "how" model to a "what" model.
Read Ed Burnette's new post about the struggles of the Java community to bring a true browser-based Java RIA kernel to the world
But what do all these technologies bring to the table and which one is the best bet? It's worth noting that a great many of the more successful Web sites are actively and liberally using Flash plug-ins to provide the rich application and media support they need (Flickr, YouTube, Google, to name just three of thousands). That's because Ajax can never provide a complete solution to what you'll need to do in a browser until the browser gets a serious overhaul. The most common RIA platform is actually the Flash plug-in, found in 99% of all computers in the world, and it alone can provide the browser safe local file storage, audio/video capture, audio/video playback, and more.
So let's take a look at the RIA choices we currently face and see how they stack up. I would note that each of these are powerful, compelling solutions in their own right but all currently also have notable drawbacks in virtually every case. It will interesting to see how the calculated guesses that the designers of these platforms made will play out. Did they guess the direction the market will take and which tradeoffs will end up being the right ones? We'll see, but for now, it's clear that since an effective RIA strategy will almost certainly require a combination of Ajax and one or more of these solutions, it behooves us to understand them well.
The RIA Platform Roundup - State-of-the-Art as of September, 2006
Flex 2 requires the very latest Flash 9 player so if your applications are facing the Web, this could be an issue for some uses since this player is brand-new and deployment is still limited on the Web. While developer and community support is still growing, and some count the number of Flex developers in the low thousands, it's clear that this platform is one of the most sophisticated and mature RIA products currently available. Check here for my favorite Flex 2 demo app; click on the pie chart wedges and see how the graphs repopulate. The Flex language and SDK are completely free, but very expensive server-side run-time licenses can apply for the enterprise features.
The Roundup Wrap-Up
While three of the four of the RIA platforms here are likely to be something you'll have to consider, it's clear that the perfect mix of features in a RIA platform has yet to be found. The first two plug-in-based RIA technologies discussed here have very limited XML support since the Flash-player does not include XML capabilities, while Ajax has excellent XML support. Garbage collection and application performance for plug-ins currently appears to be superior, while image loading and pipelining in the browser is still better and faster.
Finally, HTML and CSS support in plug-in RIA technologies is also quite lacking and I've seen RIA applications that hover a HTML layer in front of the RIA widget in order to render rich content. This is a neat hack but a necessary one when you leave the capabilities of the browser behind. This latter piece demonstrates a technique that will get more and more common in the RIA world; the deep blending of browser capabilities, Ajax, and plug-in RIA widgets to leverage the strengths of both. Ajax is disruptive but it's likely going to be a killer combination of RIA technologies that works best for the majority of folks.
Will widget support become a killer app for RIA platforms? Read Om Malik's take on the future of the Web as a galaxy of rich composable "parts"
Consequently, making a final RIA choice for the Web or enterprise today is pretty difficult and it's clear that the right combination of features is still being sought. Whether one these platforms will provide it, or an entirely new as yet unknown will, is up in the air. And that's likely going to create the battlefield conditions from some real innovation and creativity. As a result, the world's RIA story will likely to be quite interesting for at least the next several years.
What RIA platform are you looking at and why?