Web-design wireframes: Use your imagination and these key rules

My latest job is at a start-up, translating PowerPoint wireframes into a visual design and thence to create an HTML prototype.
It has been tough, not only because my pixel-pushing powers are a tad rusty, but also because the primary stakeholder has been immensely busy and consequently often unavailable.
Wireframes, visuals and prototypes are only tools for the job, the actual process demands the involvement of the interested parties.
I read Eric Ries' book The Lean Startup on product design, and I was mightily impressed. Build > Test > Feedback > Refine. All in the smallest iterations possible. Not Sit on a pile of bitmaps for a couple of weeks waiting for sign-off > Build > Oops, they don't like it > Start again.
It is tricky though, as Ries rightly points out, there's an awful lot of other stuff to be thinking about. Which is why creating a lean process is so important, so that you can focus on what is important at that time.
So many ideas can be knocked on the head at the wireframe stage. This is the essence of wireframes: sketch it out, hoist it up and see if it flies. If it gets shot down in flames, no worries, it took relatively little time to build.
The problem is when ideas get polished, when people see the wireframe and say, "Shouldn't that button be in the corporate green?" Rather than looking at the idea and thinking about it. Which is why, the Guild of International Wireframers* has decreed a few things:
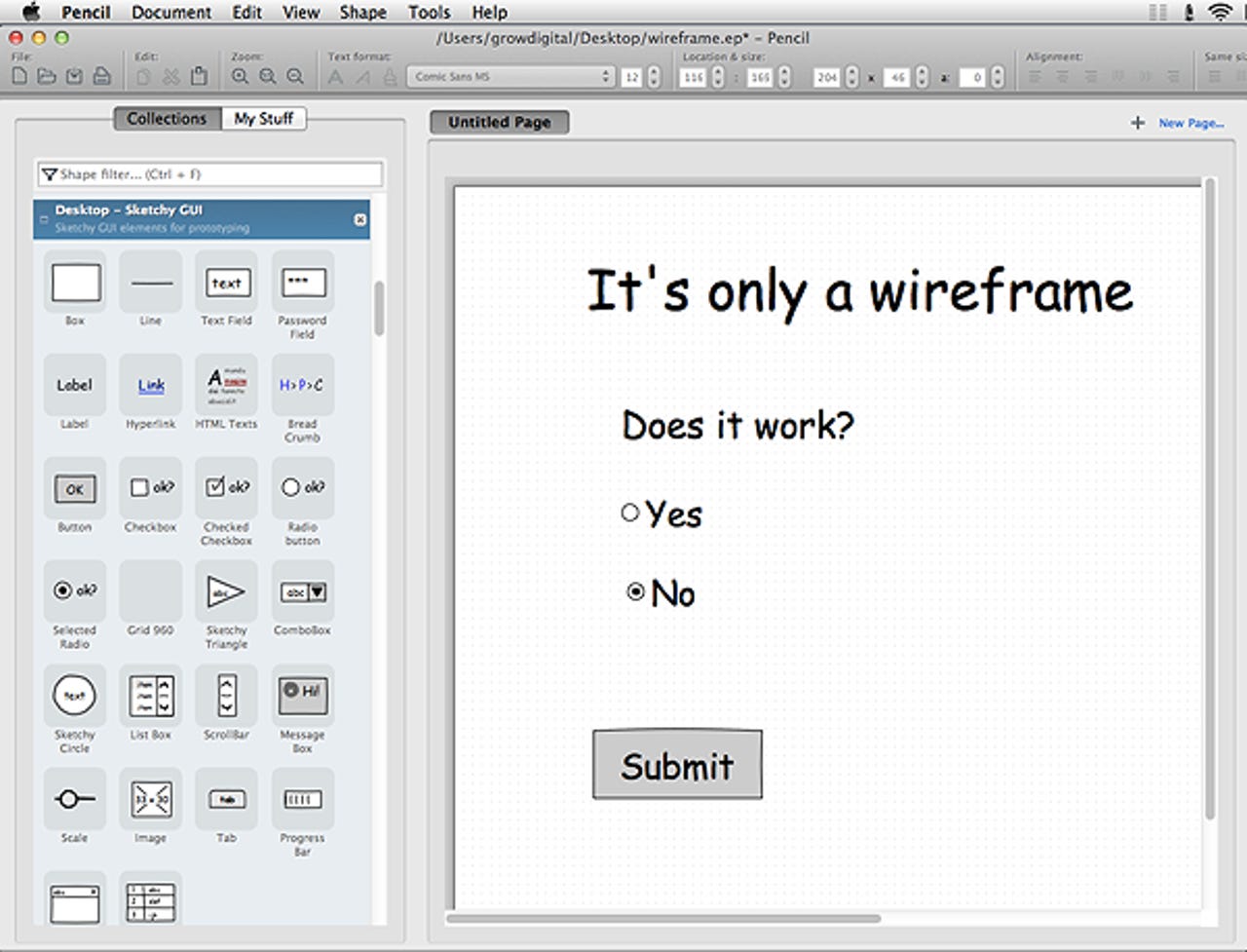
- Comic Sans must be the default font for all wireframes.
- The element set must be sketchy, if not indeed hand-drawn.
- No colour allowed unless it's red, magenta or yellow.
- You are not allowed to spend more than five minutes on any screen.
* Such a guild only exists, alas, in a demonstrative capacity

On a related note, Evolus' Pencil is Free Software for wireframing, and is now at version 2. It is fairly rudimentary though much improved, and definitely worth a look if you can't bear the horror that is PowerPoint or if you want to shell out $300-plus for Axure.
As Sergio Nouvel implores, please ditch traditional wireframes, and let's make them look a bit more wirey and framey, with less of the bells and whistles.