Adobe's Project Comet now available as Adobe XD public preview


Adobe's Project Comet user experience design tool is now officially named Adobe XD, and is available to Adobe ID holders as a free public preview -- initially on Mac OS X only.
At Adobe MAX last year, the creative software giant unveiled a new application codenamed Project Comet, aimed at making it easier for UX (User eXperience) professionals to design and prototype mobile apps and websites. The Project Comet announcement generated a lot of interest within the creative community, which has been eager to hear the latest developments -- and, of course, get its hands on the product.
Today, Adobe has announced the first public preview of Project Comet, which is now officially named Adobe Experience Design CC, or Adobe XD for short. It's available free to anyone with an Adobe ID, initially only for Mac OS X and only in English, although a monthly update cycle will see additional platform and language support as the product approaches its final shipping date later this year. A preview of Adobe XD for Windows 10 is expected "later this fall," according to the company.
At a briefing last week Andrew Shorten, director of product management at Adobe, pointed out that designers currently juggle a disparate set of tools to create mobile and web experiences, including Photoshop for visuals and image manipulation, Illustrator for vector artwork, Muse for no-code websites and Dreamweaver for coded websites. What's needed, he said, is a way to integrate many of these functions into a convenient end-to-end workflow -- which is where Project Comet/Adobe XD comes in.
"Customers are increasingly thinking about the entire process that goes into crafting a user experience," said Shorten. "This often starts with persona definition, leads into wireframing -- when you start thinking about flows between different screens in the app or website -- and incorporates visual design alongside interaction design, where you're thinking about animation, movement and motion as part of the experience."
UX professionals spend a lot of time iterating their designs and prototypes, incorporating feedback from stakeholders back into the design process in order to "optimise the experiences they're crafting for a whole range of different devices," said Shorten. Hence the need for a 'frictionless' tool that allows designers to make design and prototype changes, and then reshare their work, all within one integrated workflow.
Designers are also increasingly catering for more screens (phones, tablets, the web, cars and watches, for example), which requires the ability to host multiple artboards depicting the relevant relationships and flows. "At that point, the speed and performance of the tool they use become increasingly important, and so our goal with Adobe XD was to provide a high-speed, high-performance environment in which they could work really fast," said Shorten.
Adobe XD features
The initial set of features in Adobe XD was informed by a 5,000-strong 'privilege programme' of creative pros (one of the largest prereleases Adobe has ever had, said Shorten), who delivered feedback that was incorporated into the alpha product. The public preview release will greatly expand the amount of input Adobe receives from the broader UX community, which will then be filtered and incorporated into the monthly releases.
UI Kits provide prebuilt assets for projects aimed at iOS, Android and Windows devices.
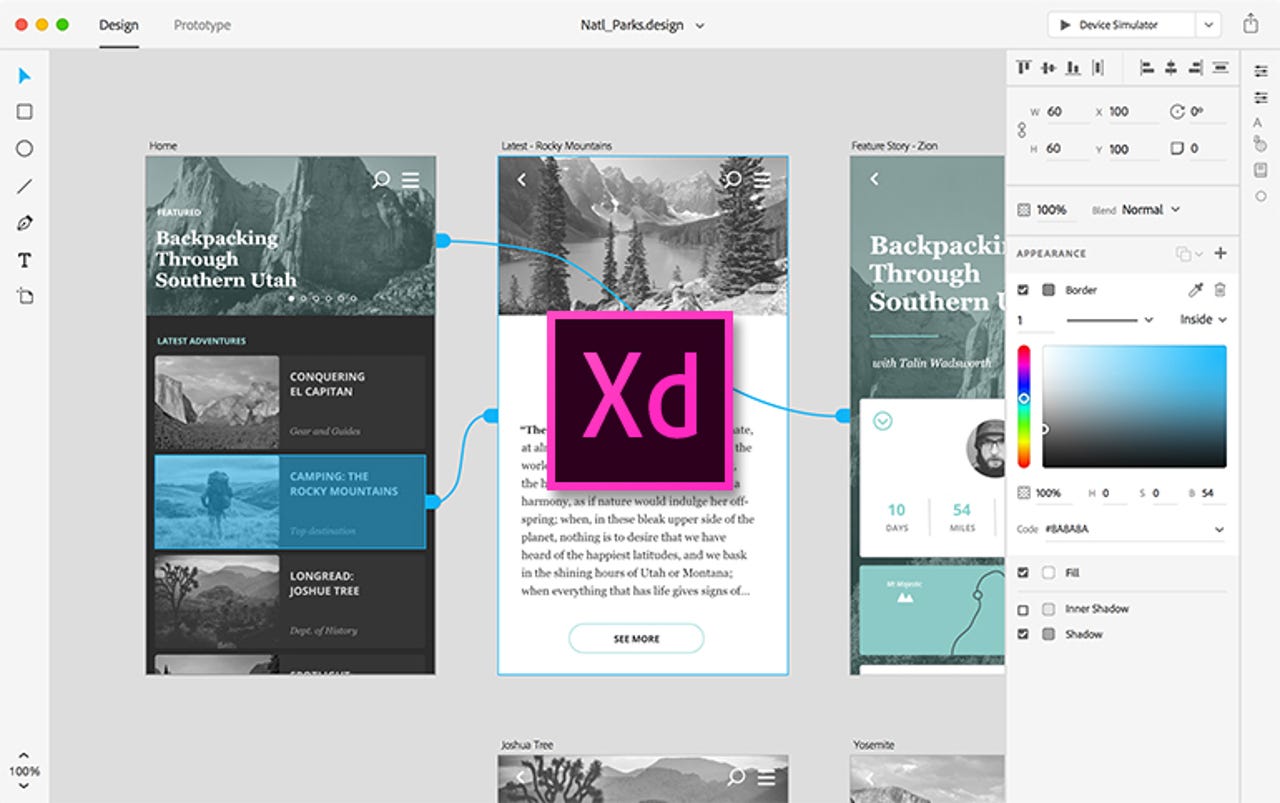
Adobe XD has two modes -- Design and Prototype. To get you started in Design mode, there are prebuilt UI Kits that provide assets to help you create projects for iOS, Google Material design and Windows. Artboard templates are provided for a range of phone, tablet and website dimensions, or you can create your own custom artboards. The design workspace provides a good range of drawing, text and image manipulation tools.
Adobe XD's Repeat Grid feature makes it easy to create multiple copies of design elements, and then edit them.
A key timesaving feature in design mode is Repeat Grid, which allows you to create multiple copies of grouped elements simply by dragging handles vertically or horizontally. You can edit styles globally but content locally, making it easy to customise the resulting list, or even create a completely new look.
Prototype mode, showing links between artboards, transitions between them, and a preview of the prototype in action.
In Prototype mode you can 'wire up' your artboards, creating the logical flow and specifying the transitions between them. Hit the Preview button and you can see the prototype in action. A Share Online button uploads all the necessary assets to Creative Cloud and provides a link, so you can share the prototype with stakeholders to receive feedback.
The public preview of Adobe XD is initially available for Mac OS X only; other platforms and integrations will follow later this year.
No date has yet been set for the 1.0 release. As noted earlier, Adobe is working with the creative community to get feedback on XD and iterate via monthly updates. The public preview of Adobe XD currently integrates with Photoshop and Illustrator, but Adobe expects to incorporate other relevant Creative Cloud tools and services in the monthly updates.
Check back soon for a hands-on First Take of the public preview of Adobe XD and, in due course, a full review of the shipping product.
More on Adobe