Adobe updates XD platform with Coediting in beta


Adobe on Monday announced new capabilities for its user experience design platform, Adobe XD, aimed at making the design process more collaborative, efficient and scalable. Among other things, Adobe is bringing Coediting in beta to the platform, allowing multiple designers, developers and other stakeholders to collaborate in real time. The updates also include support for hover interactions, new "components states," a redesigned plugin manager and a number of other new and enhanced features.
Adobe regularly solicits user feedback to update XD so that designers can easily implement their ideas, collaborate seamlessly and scale their work so it can be applied across an organization and to different projects. As customers interact with brands across a growing number of touchpoints, "organizations are realizing more and more that everything they do, they have to magnify many fold, and that's why design systems are becoming more important," Cisco Guzman, director of product management for Adobe XD, told ZDNet.
The new collaboration features are key because "no designer is an island," Guzman said. Designers are constantly changing their work, and "you have to bring people along in the journey."
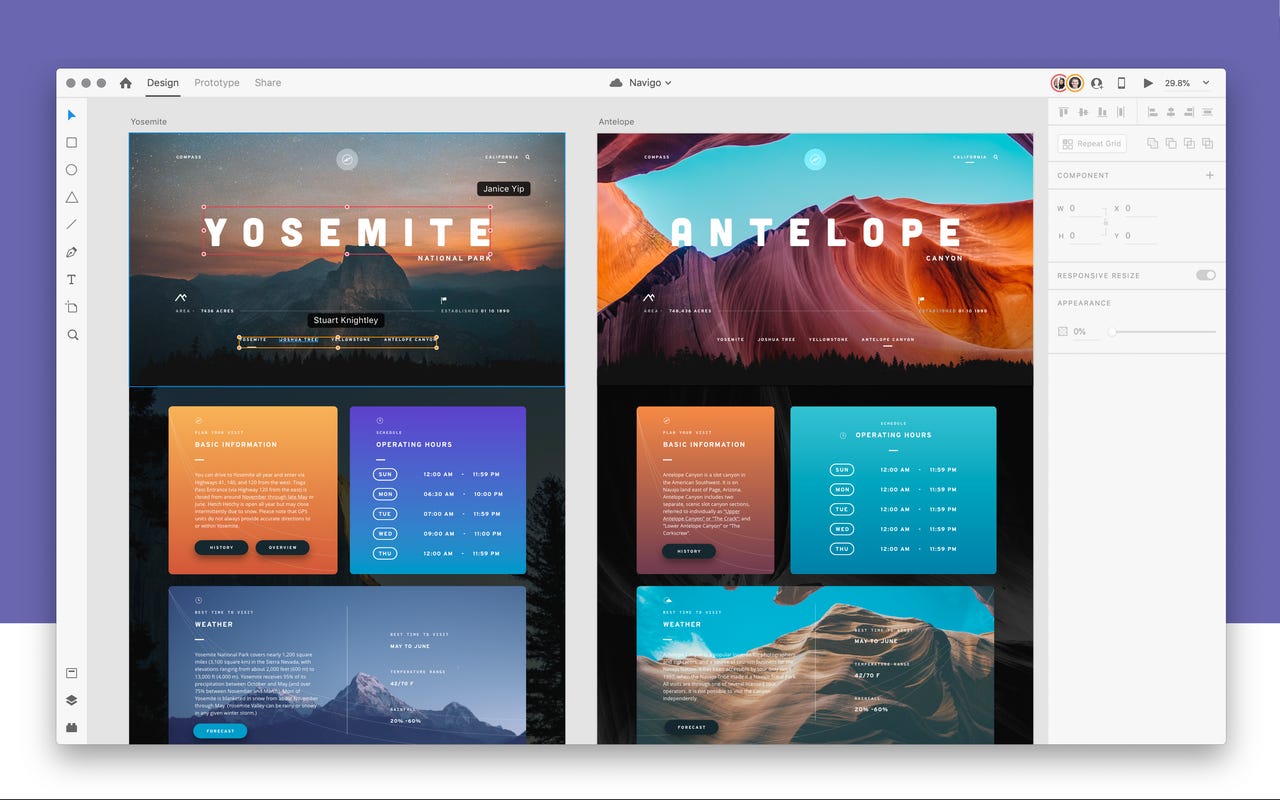
With Coediting in beta, all participants can jointly edit a design in a cloud-based, centralized source of truth. When the opt-in feature is enabled, a designer can invite others to edit a document. The designer will see when others are actively in a document and which artboards and objects they're editing.
Adobe is also introducing a new "Share mode" to XD. As an alternative to XD's Design and Prototype modes, Share mode consolidates a number of different capabilities, enabling a designer to create and manage shareable web links to their work.
The latest release of XD also includes Document History, so a designer can track the way a document has evolved and open previous versions. A document's history will be automatically available for up to 30 days.
To help designers work more efficiently and scale their work, Adobe is also introducing "component states." With a component, a designer can compile a group of user interface elements that should be used together. This helps designers avoid having to repeatedly compile the same elements together. With component states, a designer can create multiple variations of a single user interface element, representing different user interactions. For instance, a designer can create a component state to represent before a user taps on a button, as well as a component state to represent after a user taps on a button.
Along the same lines, XD now offers a "hover trigger," enabling a designer to define a component state for when a user hovers their cursor over an element such as a button in a desktop application.
Additionally, XD now supports prototypes with multiple interactive experiences. For instance, a designer could build one action when a user taps on an object and a second action when the user drags on an object.
The latest updates also include an enhanced integration with Creative Cloud Libraries, improved Sketch import and compatibility, a redesigned Plugin Manager and an expanded range of APIs available.
Must read:
- Adobe adds new AI tools to Data Science Workspace in Experience platform
- Adobe Acrobat update allows for mobile PDF editing, better file compression
- Adobe's Omniture purchase a decade ago, set stage for cloud shift, Experience Cloud
- Adobe rolls out Photoshop inspired analytics toolset in Experience Cloud
- Adobe aims to integrate voice technology, design as consumers struggle with UX